豆芽很早之前就發現有這個裝飾部落格的好站!!!
只是不知道怎麼用- -||| 因為這種裝飾通常都是要自己把它加入CSS原始碼編輯器(我對CSS碼可不熟阿ˊAˋ)
後來發現它的語法複製上方會有它們網站設計的【Loge】
我就猜想會不會是加入側欄主題,還真的成功了喔ww
話不多說,就來教大家怎麼用。
------------閒聊一下(不想看就直接跳到教學吧)----
話說豆芽用的側欄裝飾不知道為甚麼用上去之後- -沒看到裝飾側欄
其他人用都有看到- -|||,可能被【PIXNET】砍掉了吧。管它的,反正裝飾還在,又不占版面ww
豆芽用的是【Ene】游標裝飾小物、以及【Ene】的訪客刊版,我不喜歡把【PIXNET】弄得太雜亂。
-------------------------分隔-----------------------
裝飾【PIXNET】網站: http://bpmaker.giffy.me/
這網站根本就是給我們這些不熟CSS原始碼編輯器而設立的網站嘛XD
不過首先一定要搞清楚它網站分類再寫啥(這是日文網,建議用google瀏覽器觀賞,因為可以翻譯)
不過它的選項都有附圖,應該不至於到不知道它在寫啥的地步- -|||
-------------------------分隔-----------------------
教學:
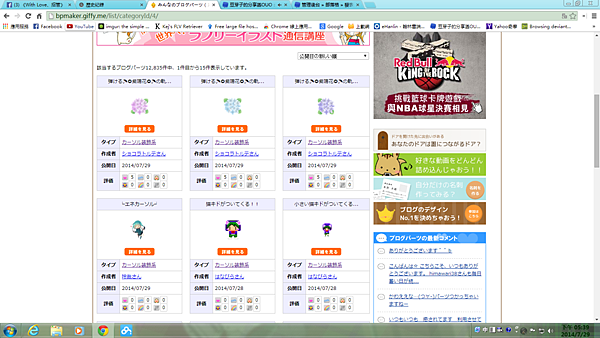
(1)先轉到這裡挑選項

(2) 點你想要幫你部落格裝飾的類型,就會到達裝飾區(這裡點的是上圖第一排第五個)

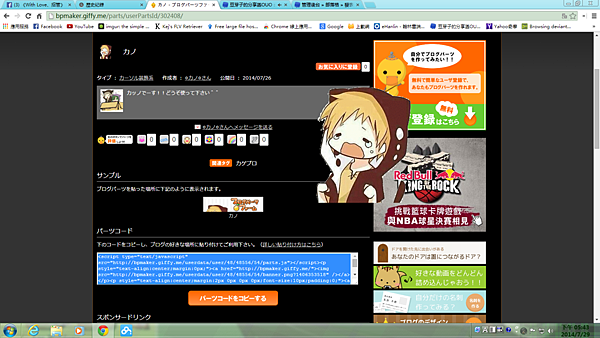
(3)挑選你要裝飾部落格的裝飾物,複製語法(找到就按橘色按鈕,橘色按鈕按進去,你可以預覽)
註:語法就是圖中藍色那段

(4) 到你的側邊欄位設定,新增一個側欄,將語法貼上去(這裡就不拍圖了,這跟貼樂果的步驟一樣,只是貼的語法不同罷了)
(5)新增好了,也把這個側欄設定成可以看到,就按儲存版面,回到你的部落格,就完成囉!~YA~


 留言列表
留言列表